精通正则表达式:JavaScript域名验证指南
正则域名JS文档介绍
正则表达式(Regular Expression,简称正则)是一种用于匹配字符串的工具,广泛应用于编程和数据处理领域。在JavaScript中,正则表达式提供了一种强大的方式来验证链接、分割文本、替换字符串等。而在许多应用场合中,我们常常需要根据特定规则来验证域名的合法性。本文将介绍如何使用正则表达式来验证域名的格式,以及相关的JavaScript实现。

域名的基本规则
在验证域名之前,我们先来了解域名的基本组成部分。一个合法的域名通常由以下几个部分组成:

- 主机名:可以包含字母、数字以及连字符(-),且不能以连字符开头或结尾。
- 顶级域名:由至少一个字符组成,可以包括字母和一些特定的符号,例如点(.)来分割不同的部分。
- 长度限制:整合后的域名长度通常应限制在253个字符以内,而每个部分的长度应限制在63个字符以内。
基于这些规则,我们可以构建一个正则表达式来验证域名的合法性。以下是一个简单的正则表达式示例,用于匹配域名:

const domainRegex = /^(?!:\/\/)([a-zA-Z0-9-]+\.)+[a-zA-Z]{2,}$/;正则表达式解析
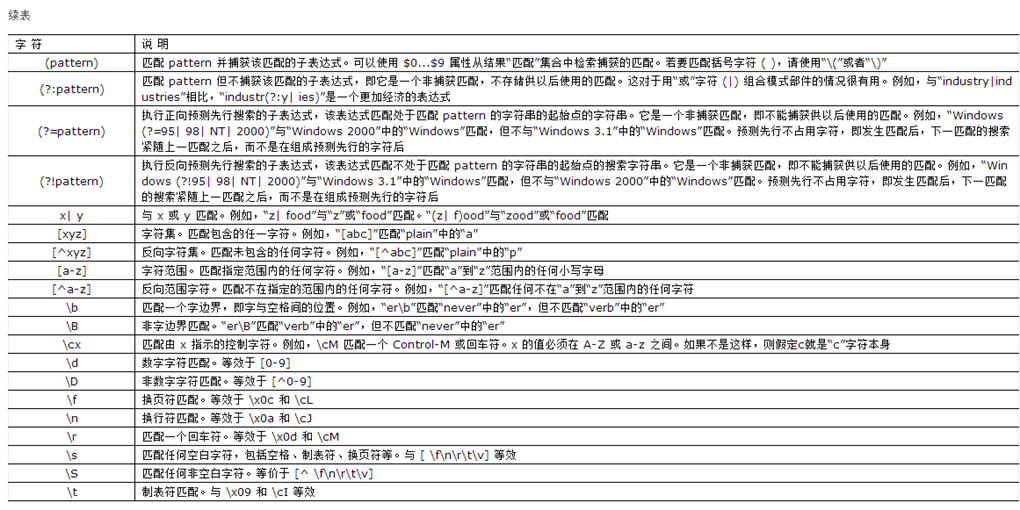
^和$:这两个符号用于确保字符串从开始到结束都符合正则的规则。(?!:\/\/):前瞻断言,确保域名不以“://”开头。这通常用于排除URL。([a-zA-Z0-9-]+):此部分匹配主机名,可以出现字母、数字和连字符,且不能以连字符开头。\.:匹配点(.),作为分隔符。[a-zA-Z]{2,}:用于匹配顶级域名,要求至少包含两个字母的字符串。
JavaScript实现
使用上述正则表达式,我们可以编写一个简单的JavaScript函数来验证域名是否合法:
function validateDomain(domain) {
const domainRegex = /^(?!:\/\/)([a-zA-Z0-9-]+\.)+[a-zA-Z]{2,}$/;
return domainRegex.test(domain);
}
// 测试函数
console.log(validateDomain('example.com')); // true
console.log(validateDomain('sub.example.co.uk')); // true
console.log(validateDomain('invalid-.domain.com')); // false
console.log(validateDomain('http://invalid.com')); // false在这个函数中,我们使用了test方法来验证传入的域名是否符合正则表达式的规则。函数返回true表示域名合法,返回false则表示域名不合法。
其他注意事项
虽然正则表达式提供了一种简单有效的方式来验证域名的格式,但在实际应用中,我们还需注意:
- 国际域名(IDN):对于包含非ASCII字符的域名(如中文域名),需要做额外的处理,这通常涉及到将域名转换为Punycode格式。
- 特殊顶级域名:一些新型的顶级域名(如.xyz、.online等)也应被考虑在内,因此在一般规则中,这部分可能需要灵活处理。
结语
正则表达式在JavaScript中是处理域名验证的利器,通过理解其基本组成和应用方式,我们能够快速构建符合需求的验证工具。希望本文对您理解正则域名验证有帮助!如果希望深入学习正则表达式的相关知识,建议参考更多的文档和在线资源,以便更全面地掌握其使用技巧。